How to Combine & Construct Data Points for Empathetic Website Design
In our last post, we defined the process to collect data pertaining to your prospective customers that would allow you to develop an empathetic web design.
In the COLLECT stage, you gathered insight on your target audience using Ethnography, Journey Maps, Primary Research, Analytics, and/or Existing Secondary Research; brain-stormed relationships; identified potential issues; and related your research to real-world applications.
Now it’s time to review the next two steps in the website design process – combining your analyzed data and constructing a mockup of your web design vision for review.
The overarching goal of these steps is to draw from the best of your data collection elements to build a visual representation of a user-centric web design. The visual representation works as a road map for the impending creative design of the website, much like information architecture works as a roadmap for a website’s navigational structure.
Realize Your Web Design Solution
COMBINE: In this stage, your vision will be made into a tangible deliverable for internal review. It should be indicative of key elements, illustrate the spatial orientation of each element’s relationship to the other, and represent the overall look and feel.
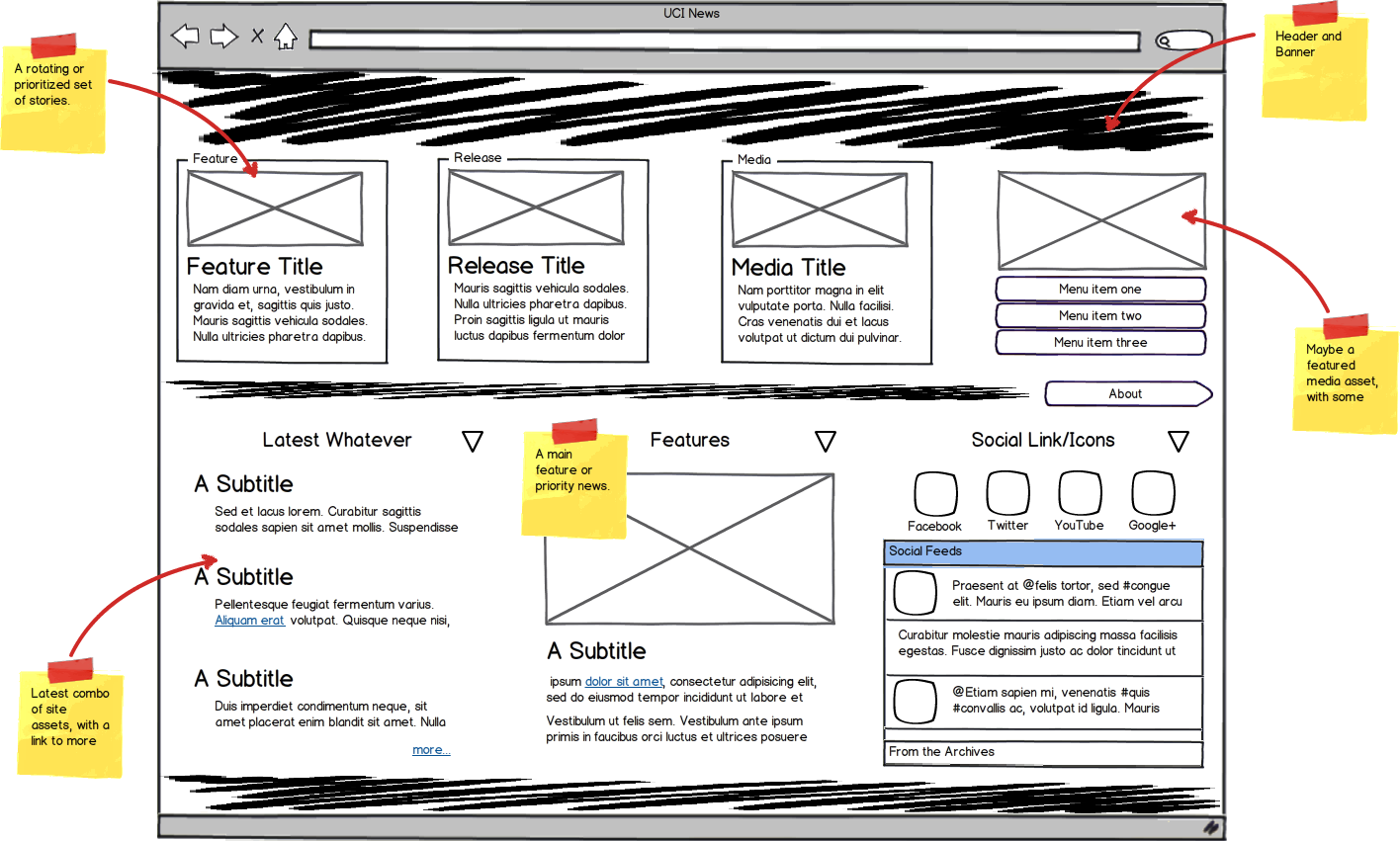
To start, the best elements or attributes from each inspirational source you found during your brain-storming session in the COLLECT stage will be combined, and then transformed into a montage that depicts how it would solve your potential customer’s problems. Montages could be made in PowerPoint, a note pad or a white board by cobbling together screen shots representing critical focal points. Call-out annotations explaining the significance of each component to help communicate your thought process are recommended but not critical.

Once completed and examined again, new ideas or revelations may be triggered by seeing things in totality that were never imagined when individually evaluated. After making your last round of modifications to your concept, it could then be submitted to a graphic designer for an artistic rendering in the form of a .jpeg mockup.
CONSTRUCT: Most people react differently to verbal descriptions of a concept than they do when seeing or interacting with it. That’s why prototypes are so valuable. Using a .jpeg prototype can make a positive and demonstrable difference in the type and quality of feedback from potential users.
At the beginning of the CONSTRUCT stage, a graphic designer will take your montage of inspirations and create a mockup for internal review. Once finalized by the team, the mockup is turned into a .jpeg prototype for testing. Your prototype will be based on a predefined scenario first discovered in the COLLECT stage and follow a sequence of steps users would take to complete a task. Ideally, these webpage images would be posted online for the truest sense of spatial perspective, dimensions, look, feel and flow displayed when launched.
Keep in mind that the first version given to your target audience is not meant to be perfect since future versions will iterate based on feedback from each previous stage of reviews. Since these .jpegs will be used in the live website, no time or money is lost in the process. When a .jpeg prototype is shared with the target audience …
- Keep the story line and sequence of steps short, simple and on point.
- Treat all feedback as data and don’t filter feedback that may be inconsistent with personal biases or beliefs.
- Compile all findings and refine the prototype and future development accordingly.
Whether you are a business owner, in charge of marketing, or work in sales, it’s important to participate in the design phase of your website’s development, even if you don’t think of yourself as creative or artistic. Your input could be the difference between your website just taking up space on the Internet, and defining your online presence.
Following the three phases of design: COLLECT, COMBINE and CONSTRUCT, will lead to a well-thought-out web design strategy that connects your brand with your prospective customers, and garner the business marketing goals you desire.

