Web Development Strategy, Part III: Get Buy In With Visualization
 After the content is fairly concrete, it is time for the designers to integrate all the elements together so that it takes shape in the form of Initial Sketches and Wireframes, Page Designs, and “Pre-totypes.” Each step within this Design phase is produced with higher fidelity to look more like the final version with each iteration.
After the content is fairly concrete, it is time for the designers to integrate all the elements together so that it takes shape in the form of Initial Sketches and Wireframes, Page Designs, and “Pre-totypes.” Each step within this Design phase is produced with higher fidelity to look more like the final version with each iteration.
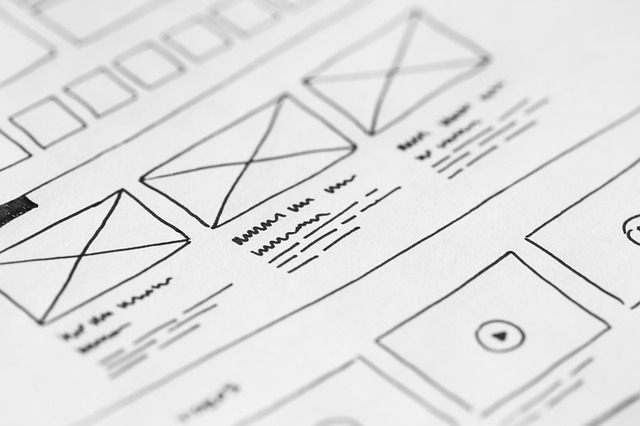
Initial Sketches and Wireframes. The Initial Sketches use content from the strawman to give a semblance of space, shape, and structure to each page element. These crude renditions use symbols like placeholders with little titles to identify what they represent. Its purpose is to communicate a big idea, direction, and vision.
Although sketches are in the design phase, they do not need to be created by a graphic designer or person with artistic talent. While visual, the focus is on the strategy, so people have something to react to. Feedback collected would not pertain to what something looks like, but more to its meaning, purpose, and intent. Sketches are done in black and white so the concentration is on the subject and objects and not its aesthetics.
Based on feedback, sketches are refined to wireframes. Wireframes are a cleaner representation of sketches with annotations to explain page reactions such as what happens when something is clicked. Comparing this process to building a house, wireframes could be thought of as blueprints that illustrate the anatomy of a structure.
Page Designs. After wireframes are finalized, pages are laid out and graphically designed to visually tie elements together. Page designs are mockups that look like the final website pages once completed. At this point, feedback, as detailed as colors on the page, are welcome and warranted.
Pre-totyping. Pre-totypes are meant to give stakeholders and users a cohesive means of interacting, engaging, and commenting on the website page’s look and feel. Pre-totypes are .jpeg pages posted online and follow a predefined sequence to fulfill a singular task. Pre-totypes are used to test for a website’s features, functionalities, and flow before it is coded. This is the first time users could see the interaction of all the elements at once, so the feedback previously given void of this contextual information, may prompt different insights.
Sketches, designs, and pre-totypes provide an iterative approach to evolving an idea and improving it with each subsequent release. It also provides multiple opportunities to catch what is discovered only after a website is launched. Changes in these preliminary stages are made quickly with a modest investment to ensure you build the right ‘it’ before you build ‘it’ right.